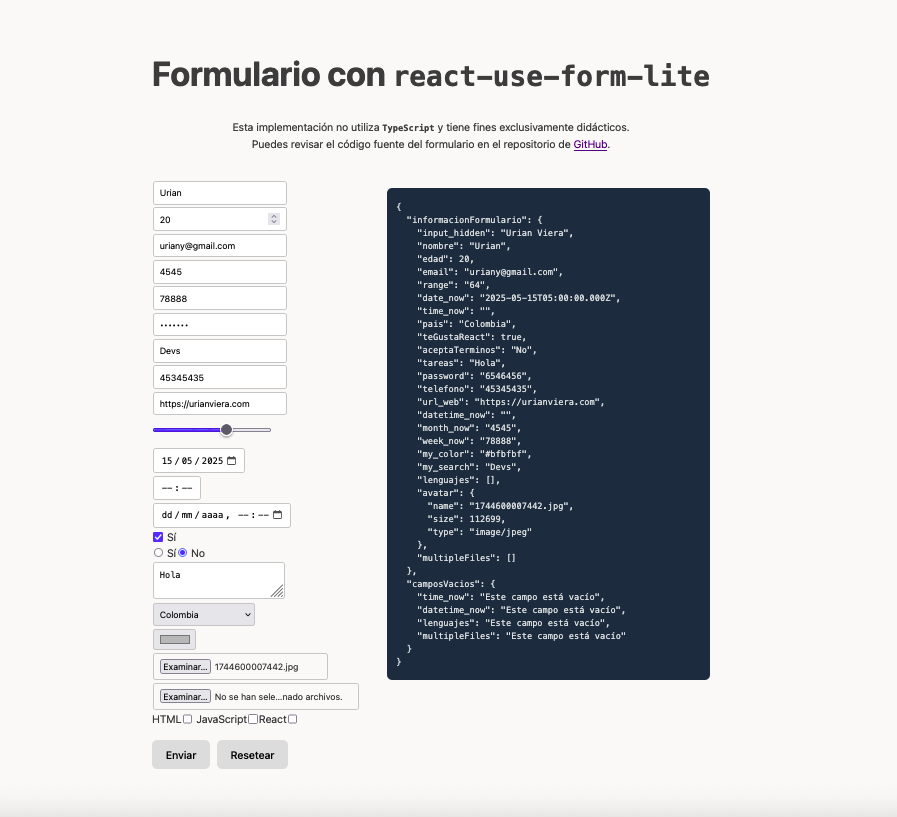
Este proyecto demuestra cómo implementar la librería react-use-form-lite en un formulario en React sin necesidad de TypeScript, con un enfoque didáctico y práctico.
El formulario implementa múltiples tipos de inputs HTML, entre ellos:
- Text, Email, Number, Password, Tel, URL
- Date, Time, Datetime-local, Month, Week
- Range, Color, Search
- Select, Textarea, Checkbox, Radio
- Subida de archivos (individual y múltiple)
Además, se hace uso de:
register()para inputs estándar.registerFile()para inputs de tipo file.handleSubmit()para manejar el envío del formulario.resetForm()para reiniciar el formulario.getEmptyFields()para obtener los campos que aún están vacíos.
Mostrar que se puede usar react-use-form-lite de forma sencilla, rápida y clara sin escribir una sola línea en TypeScript, ideal para proyectos pequeños, educativos o prototipos rápidos.
1️⃣ Clona este repositorio:
git clone https://github.com/urian121/form-with-react-use-form-lite-without-typescript2️⃣ Instala las dependencias:
npm install3️⃣ Inicia la aplicación:
npm run dev✨ Comparte este proyecto con otros desarrolladores para que puedan beneficiarse 📢.
☕ Invítame un café o una cerveza 🍺:
- Paypal (
iamdeveloper86@gmail.com).
⚡ ¡No olvides SUSCRIBIRTE a la Comunidad WebDeveloper!
- Dicen que trae buena suerte 🍀. Gracias por tu apoyo 🤓.